Javascript AutoComplete Plugin
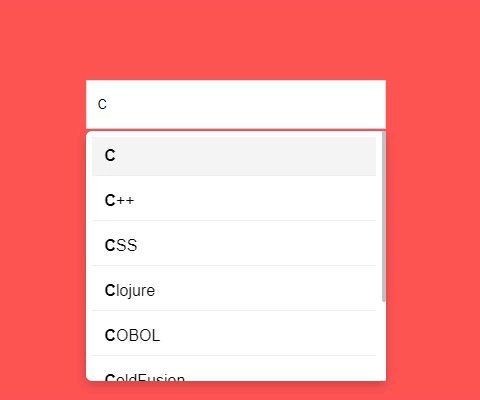
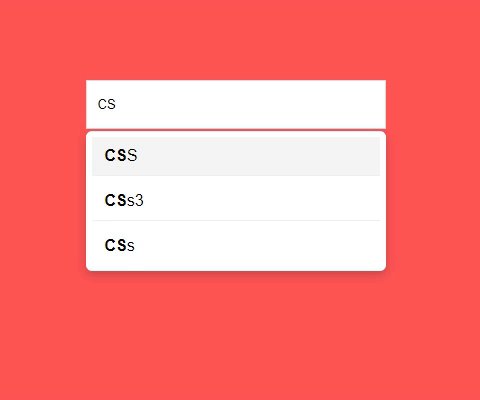
A javascript plugin to make select the value in a list with auto-suggestion features. This plugin supports all keyboard events as well.

Include the autocomplete plugin in your web page
<link rel="stylesheet" type="text/css" href="./css/autocomplete.min.css"><script src="./js/autocomplete.min.js"></script>HTML element
<div className="jautocomplete" id="autocomplete"><input type="text" /></div>Options Input format
Options input format should array format.
var dataArray = ["google", "yahoo", "gmail", "youtube"];Options for output key format.
var dataValue = { "google": 101, "yahoo": 102, "gmail": 103, "youtube": 104};Customize plugin options
var option = { "options": dataArray, "optionValue": dataValue,
"id": "autocomplete", "warning": "No data found", "outputObject":"lan", "outputKey":2, "arrowHide":true, "tabSuggestion":true, "input": { "type": "text", "maxlength": "10", "id": "", "class": "", "placeholder": "Select Language", "autofocus": "autofocus", "required": "required", "onClick": "", "onChange": "", "onKeyPress": "" }}Initialize the plugin.
jautocomplete(option);Input Options
Options
Description
options
Array format for display value.
optionValue
Optional, Selected key value for display. Object format.
maxlength
Allow number of character
id
id for element
class
class for element
placeholder
Placeholder for input element
autofocus
Focus on the input element
required
Required filed for before submit
Warning
if the data is not matching in the list
arrowHide
Hide and show arrow icon
optionValue
object format for select key value
outputCase
converting display text upper-case
outputLength
output text split by length and set to value
tabSuggestion
on tab navigation open the list
Get Selected Value
var selectedVal = document.getElementById(id).getAttribute("data-value");Get Selected value using Change Callback Method
When selecting the value, this callback method will trigger.
jautocompleteChange("autocomplete", function (val, txt) { // code});- val - Select box value
- txt - Display value
Set value to Autocomplete
jautocompleteSetValue(id, value);Reset the Autocomplete
Reset the values and all options.
jautocompleteReset(id);Output Format:
Options
Description
outputLength
is optional and how much letter for output value
optionValue
{"key":value} key value will be selected
data-selected
when we passing the options optionValue and outputLength
data-value
normal value displayed
Keyboard shortcut support
Key
Actions
Tab
Focus the select box
Down
Move to next option in the suggestion list
Up
Move to Previous option in the suggestion list
Enter
Select the current list selected
Esc
Close the pop up
Features
- No dependencies
- Key events Implemented
- Light weight
Browser support
Autocomplete js is pure javascript code, So no other dependencies and Most of modern web broswers supported.
Comments